Hey all!! I'm sure you must have heard of markdown before. It's getting quite popular and is being used everywhere.
 Big companies like Github are switching to markdown due to ease of writing for their documentation and even adding their extension. It may sound funny but today I'm writing this blog using markdown to explain markdown. Now enough of my babbling, let's get started.
Big companies like Github are switching to markdown due to ease of writing for their documentation and even adding their extension. It may sound funny but today I'm writing this blog using markdown to explain markdown. Now enough of my babbling, let's get started.
What is Markdown?
Markdown is lightweight markup language which is used to convert text into valid HTML / XML for web writers.
It is simple to read, write, and edit and doesn't require to know HTML tags.
Markdown is written entirely only using punctuation characters that are chosen carefully.
Markdown extension is .md
Markdown editors
- MarkPad
- HarooPad
- Standard notes
- Obsidian
- MarkdownPad2
- Joplin
Headings
For heading, we use hash (#). It goes till 6 hashes. As the number of hash increases the size of the heading decreases.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Italics
For italic, simply use an asterisk (*) or underscore (_) at the start and end of a word or sentence.
*italic text*
_italic text_
italic text
italic text
Bold / Strong
For bold, simply use the double asterisk (**) or double underscore (__) at the start and end of a word or sentence.
**bold text**
__bold text__
bold text
bold text
Strikethrough
For strikethrough, simply use the double tilde (~~) at the start and end of a word or sentence. But here it doesn't support so we have used <s>.
~~strikethrough text~~
<s>strikethrough text<s>
strikethrough text
Blockquote
For blockquote, simply use the right angle bracket (>).
> quote
quote
Link
For the link, the title should be inside square brackets [ ] and the link directing to the website is inside round brackets ( ).
[Google](https://www.google.co.in)
Images
For the image, add an exclamation mark (!) then the title should be inside square brackets [ ] and the link directing to the image is inside round brackets ( ).

Unordered list
For unordered lists, simply use the asterisk (*) or plus (+) or hyphen (-) in front of list items. And to add another list inside any list item use indentation and then asterisk.
* List-item 1
* List-item 2
* List-item 3
* Sublist-item 1
* Sublist-item 2
- List-item 1
- List-item 2
- List-item 3
- Sublist-item 1
- Sublist-item 2
Ordered list
For ordered lists, simply start with 1 then continue with either 1 or any other number it doesn't matter (1.....n) followed by period (.) in front of list items. And to add another list inside any list item use indentation and then the same process.
1. List-item 1
1. List-item 2
1. List-item 3
1. Sublist-item 1
2. Sublist-item 2
- List-item 1
- List-item 2
- List-item 3
- Sublist-item 1
- Sublist-item 2
Code
To get code use backticks (`) both at the start and end of a word or sentence.
`code`
code
Table
For the table use a pipe to separate each column and the table head is separated by 3 or more hyphens (--------).
| Name | Occupation |
|-------|-------|
|Adarsh Thakur| Web developer|
| Nitya Anand| UX designer|
| Name | Occupation |
| Adarsh Thakur | Web developer |
| Nitya Anand | UX designer |
Task list
For the task list start with either asterisk (*) or plus (+) or hyphen (-) then inside the square bracket write x to rule out any list items or leave empty which will show which items are needed in the list. Here it doesn't support that's why it doesn't show any change.
- [x] Tomatoes
- [ ] Bread
- [ ] Cheese
- [x] Tomatoes
- [ ] Bread
- [ ] Cheese
Horizontal rule
For horizontal rule simply use three underscores (___).
___
Fenced code blocks
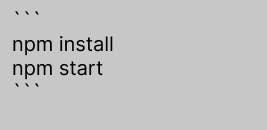
To get code blocks first start with three backticks (```) and write all the code then end with three backticks. To show the code I have attached the image below
 And the output will be:
And the output will be:
npm install
npm start
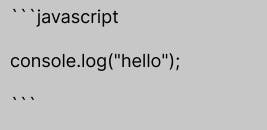
Syntax highlighting
This feature allows adding color highlighting for whatever language your code was written in, just specify a language next to the three backticks before the fenced code block. Example - (```bash), etc. Here we used javascript.

console.log("hello");
Emoji
To get emojis just type emoji shortcodes like ( :joy:) shows 😂 or copy-paste it from sites like picsart, getemoji, emojipedia, etc.
🥳
🥳
These are some most commonly used ones. For extended markdown syntax visit Extended syntax.
Thanks for reading my blog. Have a great day!
Bbye 👋.

